이런 핑게 저런 핑게 대다보니 요즘 통 작업을 못진행한것 같네요.
2016 project인 만큼 빨리 마무리 될 수 있도록 힘을 내보도록 하겠습니다.
사용법은 아래에서 참고 하면됩니다.
https://docs.coronalabs.com/api/library/display/newText.html
두가지 방법으로 사용이 가능하며,
display.newText( [parentGroup,] text, x, y, font [, fontSize] )
display.newText( [parentGroup,] text, x, y [, width, height], font [, fontSize] )display.newText( options )font (required)
- The font family name (typeface name). You may obtain an array of available font names via native.getFontNames().
- Name of the font file in the Corona project's main resource directory (alongside
main.lua). - A font object returned by native.newFont().
- A font constant such as native.systemFont or native.systemFontBold.
오늘 주제에서는 custom font 이므로 font 를 외부에서 가져왔다고 할때
string형태로 입력을 하게됩니다.
예제입니다.
-- Standard text object
local displayText = display.newText( "Hello World", 150, 80, "CoolCustomFont.ttf", 24 )저는 용량이 작고 멋있는걸로 "homespun.ttf" 폰트를 구했습니다.
일단 license관련해서 꼭 확인해서 사용하시기 바랍니다.
homespun.ttf
---------------
-The font(s) in this zip file were created by me (Brian Kent). All
of my Fonts are Freeware, you can use them any way you want to
(Personal use, Commercial use, or whatever).
fota관련해서는 코드를 추가하였습니다.
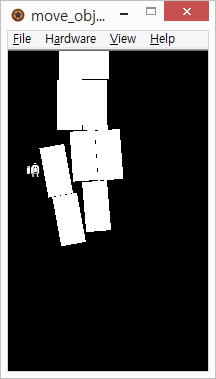
화면에서 날아오는 글자라고 생각하고 구현하였습니다. 예를 들어 점수 같은게 날아올 수 있습니다.
self.typeCreateData = {
-- type 1
-- name , x , y ,xsz,ysz,xspeed,categoryBits,maskBits,etc
{
{"rect",-100, 30, 40, 80, -300,self.blockCategory,self.blockMask},
{"rect", 100,-30, 40, 80, -300,self.blockCategory,self.blockMask},
},
-- type 2
{
{"rect",-100, 0, 40, 80, -300,self.blockCategory,self.blockMask},
},
-- type 3
{
{"rect",-100, 0, 40, 80, -300,self.blockCategory,self.blockMask},
},
-- type 4
{
{"font",-100, 0, 40, 80, -200,self.blockCategory,self.blockMask,24,"abcDEF123","homespun"},
},
}
function M:runEvent()
local y = self.data[self.currentGroupNum][self.currentPC][2]
local gtype = self.data[self.currentGroupNum][self.currentPC][3]
if(self.data[self.currentGroupNum][self.currentPC][4]=="randomType")then
gtype = random(self.data[self.currentGroupNum][self.currentPC][5],self.data[self.currentGroupNum][self.currentPC][6])
end
local firstTime = self.typeActionData[gtype][1][1]
local cdata = self.typeCreateData[gtype]
local count = #cdata
for i = 1, count, 1 do
local object
if( cdata[i][1] == "rect" ) then
object = display.newRect( self.cwidth + self.cwidth/2 + cdata[i][2], y + cdata[i][3], cdata[i][4], cdata[i][5] )
physics.addBody(object,"dynamic",{ density=1,filter={categoryBits=cdata[i][7],maskBits=cdata[i][8]} })
object:setLinearVelocity(cdata[i][6],0)
elseif( cdata[i][1] == "font" ) then
object = display.newText( cdata[i][10], self.cwidth + self.cwidth/2 , y, cdata[i][11], cdata[i][9] )
physics.addBody(object,"dynamic",{ density=1,filter={categoryBits=cdata[i][7],maskBits=cdata[i][8]} })
object:setLinearVelocity(cdata[i][6],0)
end
if( object~=nil ) then
object.name = "block"
self.objCount = self.objCount + 1
print("objs:",self.objCount)
end
if( object~=nil and firstTime >= 0 ) then
object.actionPC = 1
object.actionObjectType = gtype;
--print("fristTime",firstTime)
if( firstTime == 0 ) then
self:timerActionCB(object)
else
timer.performWithDelay(firstTime, function() self:timerActionCB(object) end)
end
end
end
end